Compatible with
React
Vue
HTML
- Sketch
- Figma
to clean code
The first platform to generate reusable code from your design components.
Compatible with
React
Vue
HTML
The first platform to generate reusable code from your design components.
How it works ?
Overlay is a plugin to transform your Figma components and Sketch Symbols into clean and reusable React/Vue/HTML code.
Watch Figma demo
Watch Sketch demo
Thousands enterprises, agencies and freelancers use Overlay


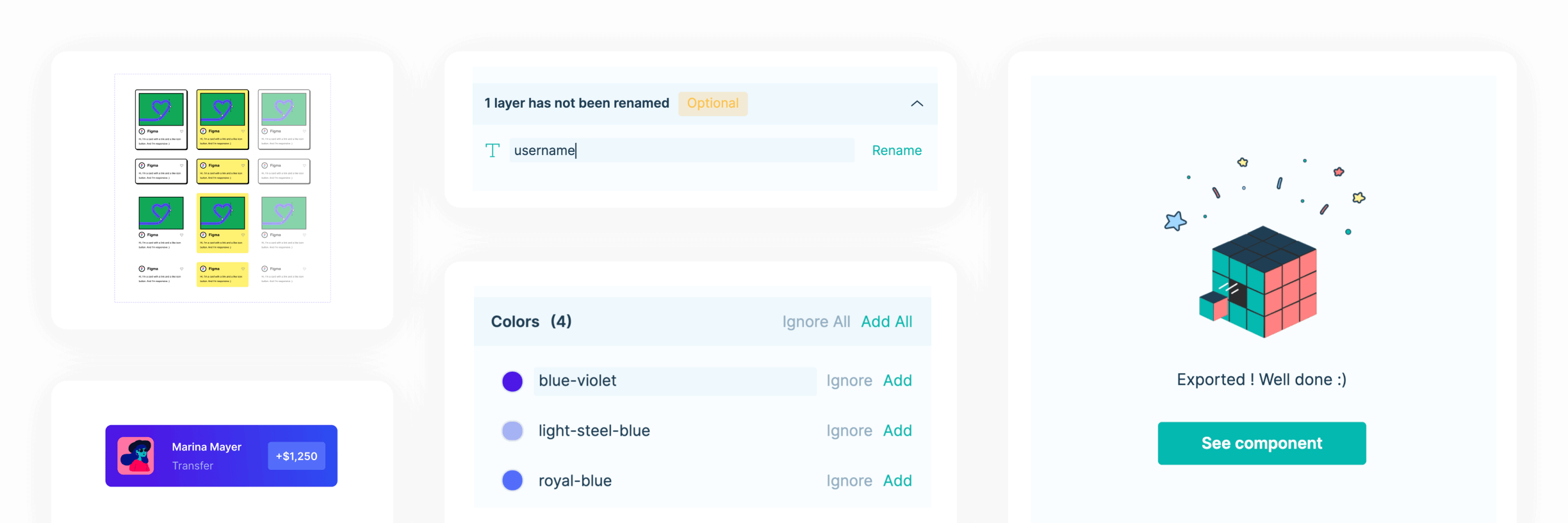
Overlay plugin
Generate complex components in a few clicks

Readable classnames

Sync all design tokens

Multi-export and Variants (Figma)

Responsive components

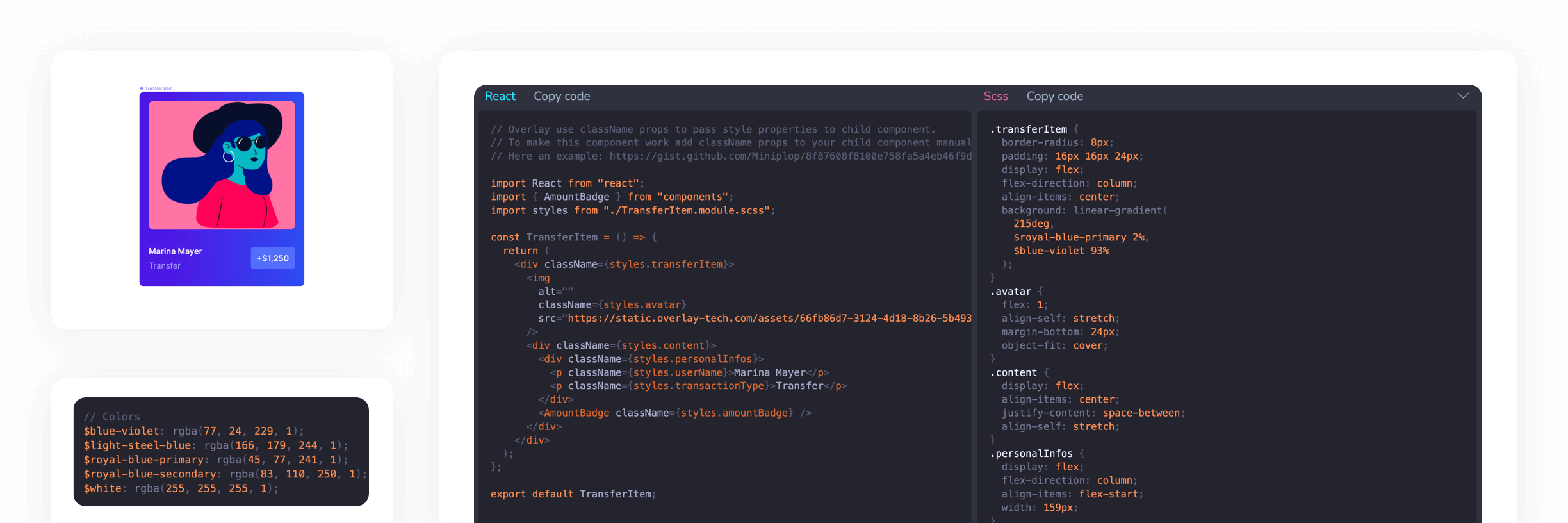
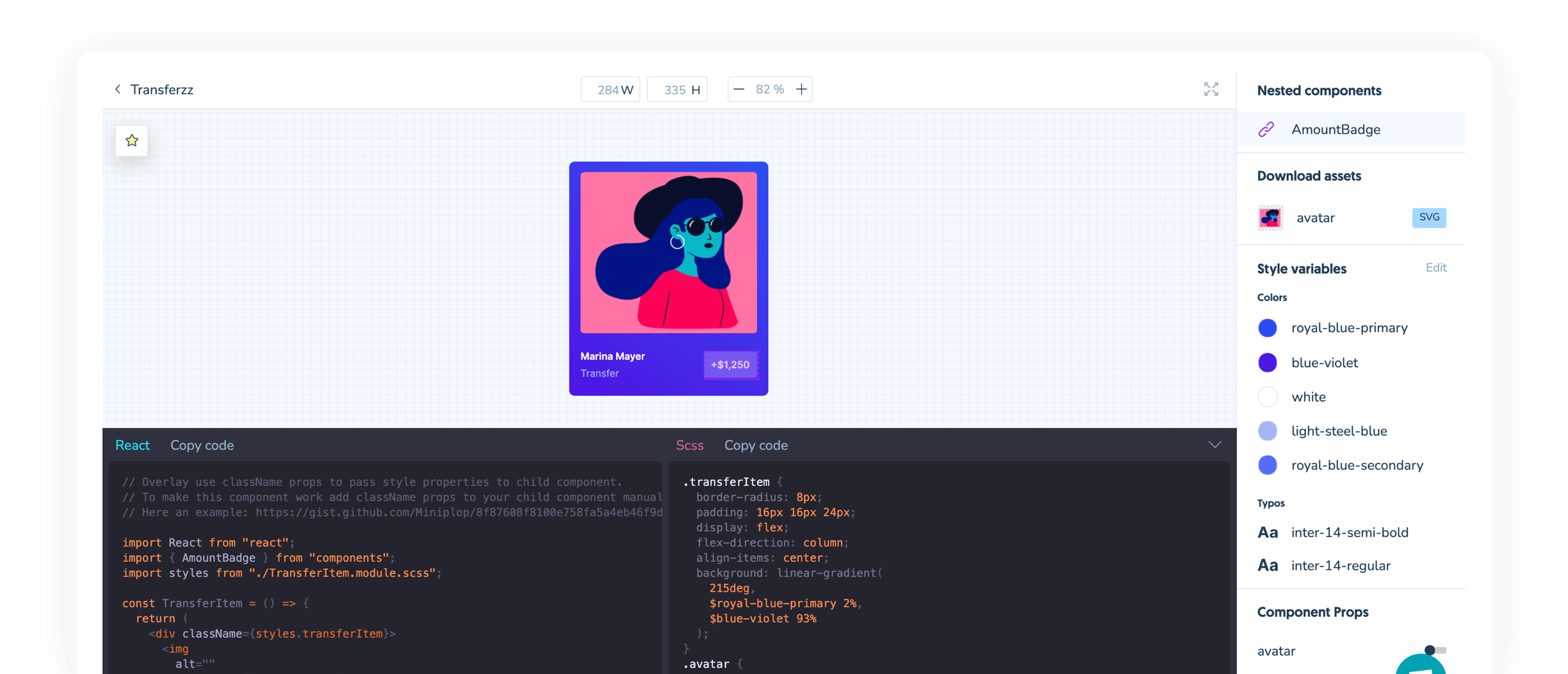
Overlay app
Get high quality code

React, Vue, Html

Scss, Styled Components

Readable and minimalist CSS

codeFeatureSection.styleVariables

Dynamic code using props

No dependencies, just copy/paste

Overlay app
Easily handoff components code

All component states and instances in a same page

Editable classnames and HTML tags

Editable props

Preview, zoom, and resizing options

Every used style variables accessible

They loved it